在WPF中,想要改变TabControl的样子要比在Winform中方便很多,但往往也有很多种方式处理。
首先,我们进行常规的处理方式,下面介绍两种:
第一种是直接修改TabItem的样式,但其中会有一个问题,其效果不完整,因为默认模板中含有一些触发器影响,此处需要将模板中的触发器删除以此实现效果:
1 | <Style x:Key="TabItemStyle_Normal" TargetType="{x:Type TabItem}"> |
第二种是修改TabItem的模板,直接在其模板中添加触发器,此种处理方式在一般情况下更为合理
1 | <Style x:Key="TabItemStyle_Normal2" TargetType="{x:Type TabItem}"> |
使用:
1 | <TabControl TabStripPlacement="Left" BorderThickness="1,1,5,1"> |
然而,工作中总有一些情况用常规方式解决会比较繁琐,因此有以下特殊方法。
使用情况:每一个TabItem样式都不一样,如美工出图直接将文字保留在图上。常规方式就必须一个TabItem一个样式,使用特殊方法的话,可以只使用一个样式。
1 | <Style x:Key="TabItemStyle_Special" TargetType="{x:Type TabItem}"> |
使用:
1 | <TabControl Grid.Column="1" TabStripPlacement="Right" BorderThickness="5,1,1,1"> |
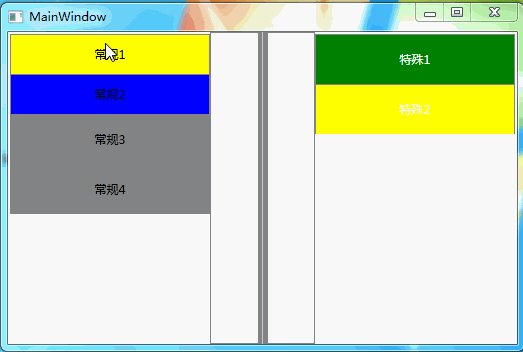
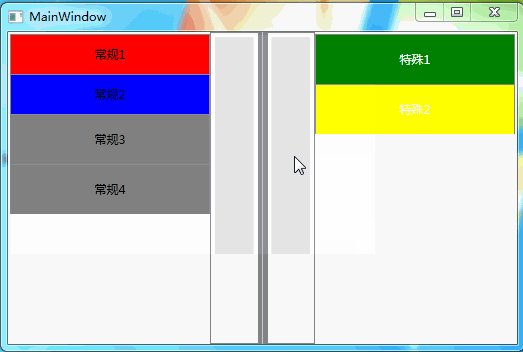
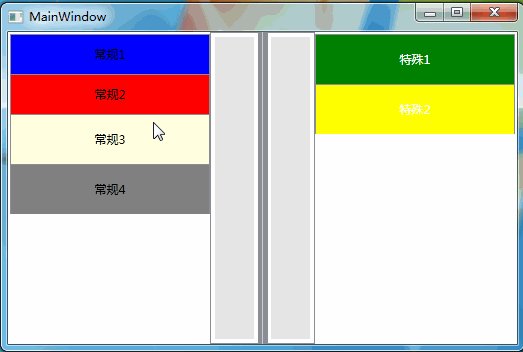
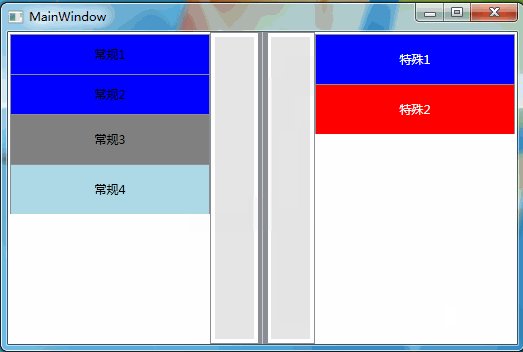
下图是测试结果图:其中常规1、2使用样式修改;常规3、4使用模板修改;特殊1、2为特殊方式处理。其中包含两个效果【MouseOver和Selected】