旧地址:http://blog.canself.com/drawtabcontrol/
最近整理自己工作以来的旧项目,将其中的一些技术点整理出来。这个tabcontrol重绘相关的项目是自己毕业不久就做的一个,针对这个项目后面还有wpf版,暂且不提,暂时先看这个。
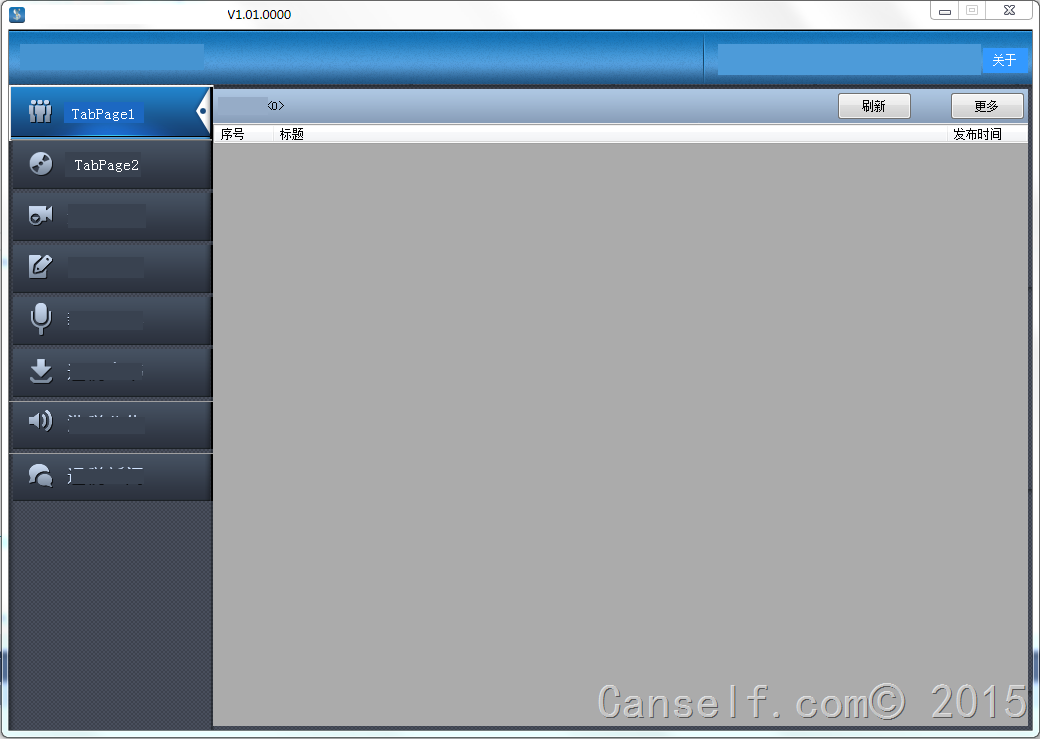
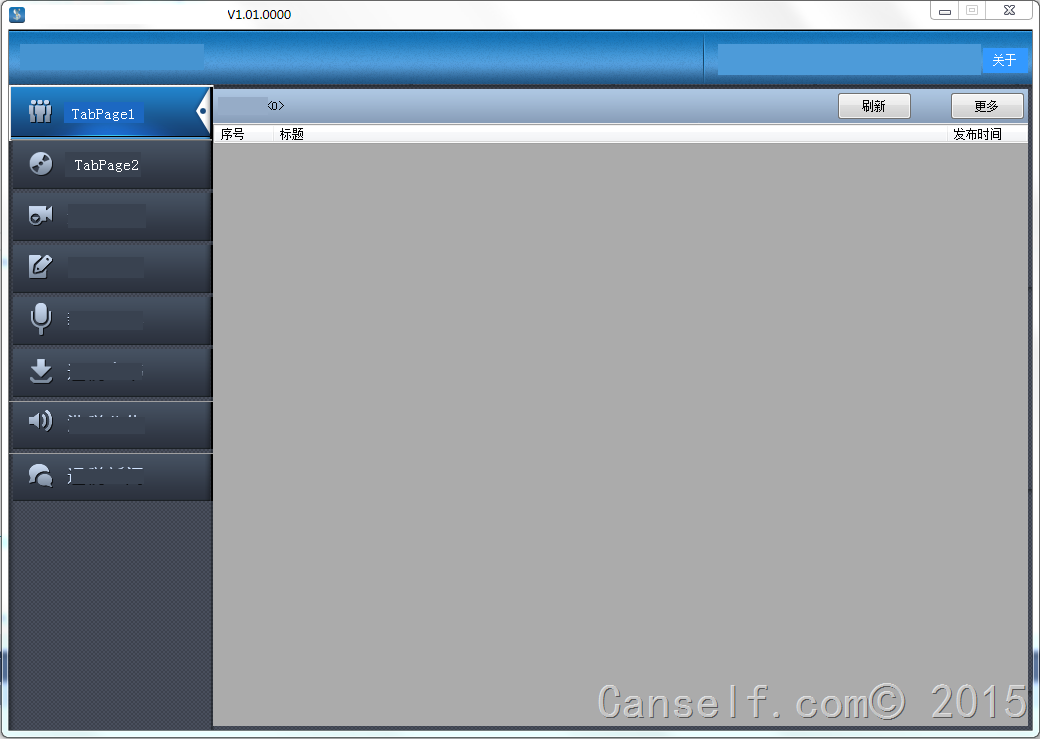
下面是软件的主界面,当然这个重绘的还不够完全,针对tabcontrol边框的处理还不好。

可以看出,也有一定效果的。😉
下面说说步骤,看看代码:
1、首先就是设置tabcontrol的drawmode属性,使其重绘有效。
1
| this.tabc_draw.DrawMode = TabDrawMode.OwnerDrawFixed;
|
2、写tabcontrol的drawitem事件。
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
| void tabc_draw_DrawItem(object sender, DrawItemEventArgs e)
{
Graphics g = e.Graphics;
TabPage changedpage = tabc_draw.TabPages[e.Index];
Rectangle backrect = tabc_draw.GetTabRect(e.Index);
Brush backbrush;
Brush fontbrush;
Font tabFont;
Pen borderpen;
Brush backtabcontrol = new SolidBrush(Color.Black);
g.FillRectangle(backtabcontrol, this.tabc_draw.ClientRectangle.X + 100, this.tabc_draw.ClientRectangle.Y, this.tabc_draw.ClientRectangle.Size.Width, this.tabc_draw.ItemSize.Height);
backtabcontrol.Dispose();
if (e.State == DrawItemState.Selected)
{
backbrush = new SolidBrush(Color.Black);
fontbrush = new SolidBrush(Color.Yellow);
tabFont = new Font("宋体", 15, FontStyle.Bold, GraphicsUnit.Pixel);
borderpen = new Pen(Color.LightBlue);
}
else
{
backbrush = new SolidBrush(Color.White);
fontbrush = new SolidBrush(Color.Red);
tabFont = new Font("楷体", 15, FontStyle.Bold, GraphicsUnit.Pixel);
borderpen = new Pen(Color.DarkGreen);
}
g.FillRectangle(backbrush, backrect);
StringFormat _StringFlags = new StringFormat();
_StringFlags.Alignment = StringAlignment.Center;
_StringFlags.LineAlignment = StringAlignment.Center;
g.DrawString(changedpage.Text, tabFont, fontbrush, backrect, new StringFormat(_StringFlags));
g.DrawRectangle(borderpen, backrect);
backbrush.Dispose();
tabFont.Dispose();
fontbrush.Dispose();
borderpen.Dispose();
}
|
注释都在代码里了,就不详述了。下面是最后的效果的【只是简单的实现,自己多写写,模仿下就可以写出好效果啦】